
When helping our (very smart) clients with website development planning, many of them are already aware of a key fact: a company’s website is usually the first impression a customer has of the brand. Knowing that—and how important it is—is what made them choose Mascola as their web development agency in the first place.
That first impression with customers is key, and a great first impression requires eye-catching, creative website design paired with clear, goal-oriented content. It also necessitates a tech stack that ensures the functionality needed to complete conversion actions. Oh, and it all needs to be wrapped in a UX design and strategy that makes audiences feel like you’re brand’s online presence is adding value to their lives.
That seems like a tall order, but it just takes planning. So, if you want to learn how to begin getting ready for your brand’s next web development project, read on.

Website development planning works best if you start at the very beginning…which means figuring out what you need before you do anything else. To get yourself on the right track, wrangle your internal project stakeholders and document answers to the following questions that everyone can co-sign:

After figuring out those essentials, there’s one more step to a project’s website development planning stage. That involves creating your site’s basic infrastructure and deciding on elements that include:
What pages will your site include, and how will they connect? Answer these questions for yourself and your team with a sitemap. This document will make it easier to achieve a creative website design by visualizing the site’s architecture for stakeholders and project team members. Content creators will know what they need to produce copy or video for, designers will know how many page templates they need to produce, and developers will understand where they need to focus their attention for each functional requirement agreed on in the previous planning stage.
At this part of the process, you or your web development agency should have an outline of what each page listed in your sitemap will include. This will differ depending on what you think your audience needs (simple paragraphs, video, product images, etc.), but it should generally include headlines, calls to action, and a general idea of how much space a designer needs to provide for content in each section of a page. On the tech side, your team should also be aligned on a content management system that will help you easily upload and update your final content.
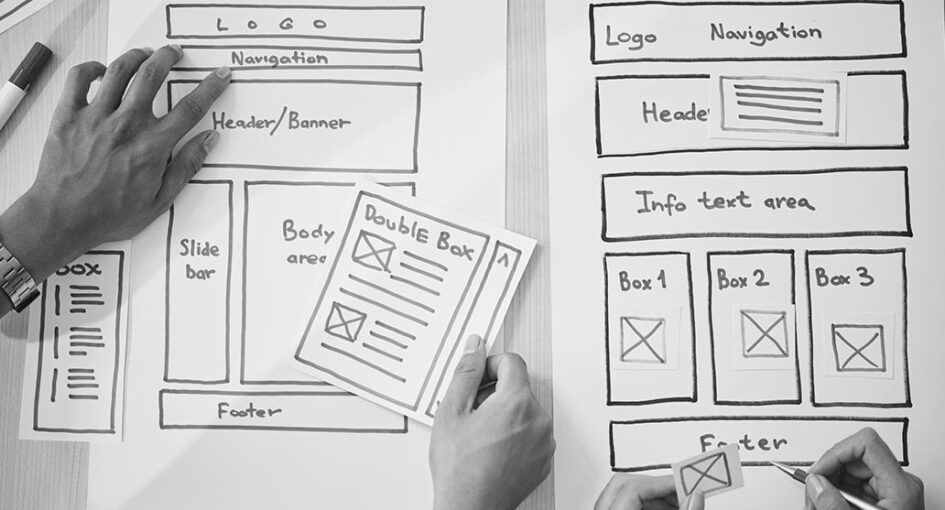
With your copy outline in hand, you or your agency will create this basic expression of your site’s UX design and strategy. Typically presented in black and white with simple blocks showing where images, headlines, or copywriting will sit, wireframes present the basic flow of content and how a given page will direct users toward the action you need them to take. Aligning on these will empower your team to more easily bring finalized designs to life.
These steps make up the website development planning stage, but they’re hardly the end of your project. From here, you get to see your website come to life with beautiful designs, troubleshoot the UX design and strategy as you begin testing, and eventually prepare for launch.
With so many moving pieces, website development can feel overwhelming, but that’s where an agency like Mascola Group can help. More than a web development agency, we are a full-service marketing partner that backs development know-how with best-in-class creative and strategic expertise. Our work consistently exceeds client goals, and we have a feeling we’ll be able to do the same for your online needs.
If those are the results you want, get in touch to begin your website development planning today.